Создание web-приложений, у многих компаний, работающих в сфере цифровых и компьютерных технологий на данный момент считается одним из перспективных направлений деятельности. Перенос бизнес-инструментов и переход от традиционного программного обеспечения на web — это направление, которое необходимо развивать. Многие клиенты, а также и сами программисты-консерваторы не хотят выходить из привычных рамок. Именно по этой причине они всегда будут отставать от тех, кто реализует креативные идеи, ищет новые подходы, разрабатывает приложения, которые в будущем могут занять лидирующее место. Тот, кто владеет объективной информацией и грамотно реализует свои идеи, разрабатывая современные бизнес-модели, сможет создавать качественный продукт.
Разработка web-приложений становиться все более актуальной темой для многих компаний, ведущих свою деятельность в данной области, и одновременно доступной для простых пользователей. Однако сегодня, с развитием интернет-технологий, работа в этой сфере значительно усложнилась, одному разработчику не под силу справиться с поставленными задачами. Постепенно эта сфера деятельности переходит в руки небольших, но профессиональных компаний. Для них разработка web-приложений становится одной из главных задач, и все усилия направляются на совершенствование существующих разработок или создания новых.
Web-приложение – это прикладное программное обеспечение, логика которого распределена между сервером и клиентом, а обмен информацией происходит по сети. Клиентская часть реализует пользовательский интерфейс, а серверная – получает и обрабатывает запросы от клиента, выполняет вычисления, формирует веб-страницу и отправляет её клиенту согласно протоколу HTTP [1, c. 22].
Данный вид приложений имеет ряд особенностей, которые накладывают отпечаток на процессы их функционирования, при разработке и поддержке:
- открыта для тестирования с удаленных компьютеров, что оптимально для применения гибкой методологии разработки.
- выполняются независимо от операционной системы клиента. При этом на него налагается требование кроссбраузерности, вытекающее из различной реализации браузерами стандартов HTML, CSS и DOM.
- представляют собой распределенную информационную систему и должны выдерживать максимальное число обращений пользователя.
Причины увеличения роли веб-приложений очевидны. От пользователя, теперь не требуется установки дополнительного программного обеспечения. И их проще подстраивать под него. Такие приложения более управляемы, снижены требования к устройству клиента. Многие приложения уже используют для взаимодействия с пользователем веб-интерфейс, например – Microsoft Money 2002. В web-приложения начинают закладывать дополнительную функциональность, ранее закладываемую в традиционные приложения [2,3].
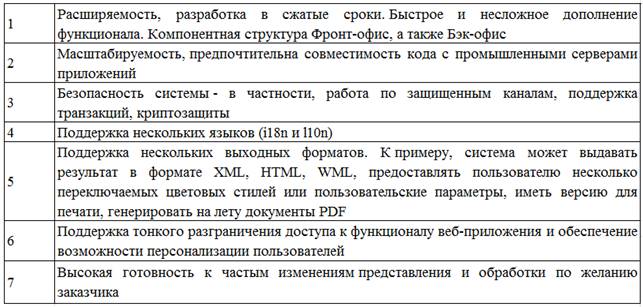
На данный момент времени, ситуация состоит в том, что возрастают требования к web-приложениям. Они должны становиться все более сложными и функциональными, предпочтительно работа выполняется в сжатые сроки и минимальными затратами. Такой подход дает возможность разработки приложений из готовых модулей, а значит, становиться реальным достижение высоких показателей повторного использования кода. От современных систем разработки веб-приложений требуются определенные параметры, представленные в виде таблицы [3,4].
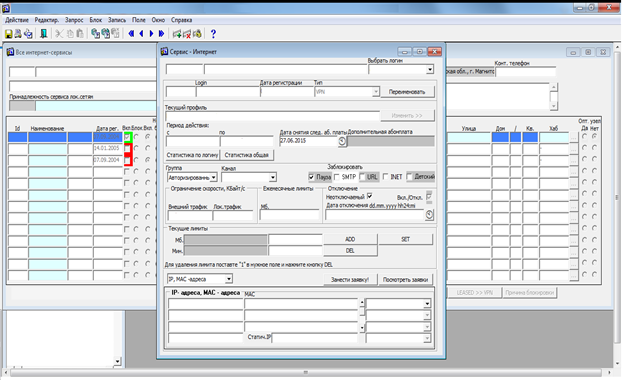
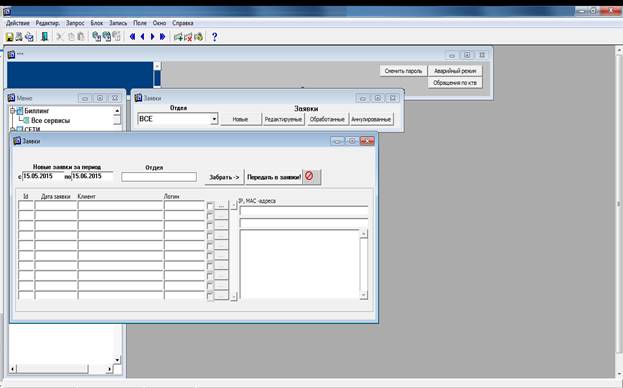
С подобной проблемой столкнулся рассматриваемый интернет-провайдер, который постоянно работает над улучшением внутренних систем. В компании использовалась АИС «Билинг» имеющая простейший интерфейс. Нейтральная цветовая гамма с одной стороны не вызывает раздражения, с другой стороны не способствует взаимодействию с системой. «Билинг» является основным рабочим инструментом для каждого сотрудника компании. И играет ключевую роль во всех бизнес-процессах. Скорость взаимодействия оператора с системой очень важный показатель. Медленное взаимодействие увеличивает время ожидание клиента, что негативно сказывается на отношении к компании. Так же скорость взаимодействия влияет на количество выполненных работ, например, когда сотрудники обзванивают клиентов (задолженность, уведомления по акции или рекламе). Важным этапом обучения стажера выступает освоение системы «Биллинг». Как показывает практика, этот этап подготовки специалиста, занимает продолжительный период. На рисунке 2 и 3, представлены экранные формы существующей АИС «Биллинг».
В интерфейсе АИС «Биллинг» чаще всего используется серый цвет и его оттенки. Сам по себе серый цвет, акцентирует на себе внимание, при длительной работе с системой, возрастает моральное напряжение, а так же увеличивается нагрузка на зрение. Что приводит в усталости и головным болям у сотрудников.
Эргономика интерфейса очень важный аспект. При создании интерфейса не были учтены требования к эргономике, что привело к увеличению времени на физические и мыслительные действия пользователей, касающихся навигации по интерфейсу. Нет привязки пунктов меню к цветам или формам. Отсутствует гибкость интерфейса, что не позволяет его видоизменять при возникновении необходимости в этом [5,6].
Концептуальный дизайн интерфейса должен базироваться на идее интерфейсной среды. На время работы с системой пользователь погружается в среду интерфейса. Слово среда применяется как обозначение типичной для поведения человека в различных средах связки «сигнал – действие».
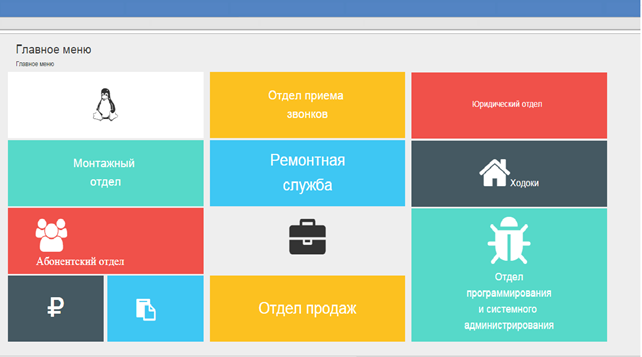
Основываясь на исследованиях и корпоративных стандартах, лидеров рынка в данной среде, был разработан новый интерфейс (рис. 4).
Одной из типовых информационных моделей является создание разнообразных интерфейсов к базам данных в Internet. Поэтому актуальной является задача формализации создания произвольных Web-интерфейсов. В работе рассматривается наиболее полный набор логических компонентов, составляющих Web-интерфейс, с функциональной точки зрения и определяется последовательность шагов, ведущих к скорейшему и оптимальному способу разработки Web-интерфейса к базе данных [7].
Целью работы является формализация подхода к созданию наиболее типичного и полнофункционального Web-интерфейса к базам данных.
Об актуальности данной работы говорят современные требования к графическим интерфейсам, а так же потребности заказчика. Запланирован переход с ОС Windows на ОС Linux Ubuntu. Старый интерфейс работает только под управлением ОС Windiws. Веб – интерфейсу же требуется браузер, который присутствует в обеих ОС, как и в других. Создание веб – интерфейса откроет возможность получить доступ к клиентской базе данных с более широкого спектра устройств (смартфон, планшет)
Таким образом, веб – интерфейс позволит решить комплекс взаимосвязанных проблем. Разработка веб – интерфейса предоставит удаленный доступ к клиентской базе данных, это решение уменьшит нагрузку на сервер выступающий «узловым компьютером» при подключении к удаленному рабочему столу. Так же важным аспектом является независимость веб – интерфейса от операционной системы. Не требуется установка дополнительного программного обеспечения, что в свою очередь является еще одним доводом при выборе ИТ решения.
Библиографический список
- Шасанкар К. Разработка веб-приложениий. СПб.: Питер, 2014. — 208 с.
- Скокова И.К., Давлеткиреева Л.З. Разработка концепции модернизации сайта Интернет-конференции-конкурса // «SCI-ARTICLE.RU» (электронный научный журнал). 2015. №17. С. 203-213. URL: http://sci-article.ru/number/01_2015.pdf (дата обращения: 10.04.2015).
- Скокова И.К., Давлеткиреева Л.З. Разработка технического задания на модернизацию сайта Интернет-конференции-конкурса «Инновационные информационно-педагогические технологии в образовании» // Студенческий научный форум: материалы VII Международной студенческой электронной научной конференции URL: http://www.scienceforum.ru/2015/1005/7941 (дата обращения: 05.06.2015).
- Скокова И.К., Давлеткиреева Л.З. Обоснование инструментальных средств моделирования бизнес-процессов проведения мероприятий с использованием дистанционных технологий // Современные технологии и управление: сборник научных трудов III Международной научно-практической конференции 20–21 ноября 2014 года.– Светлый Яр: филиал ФГБОУ ВО МГУТУ имени К. Г. Разумовского (ПКУ) в р. п. Светлый Яр Волгоградской области, 2014. – С. 694-698.
- Скокова И.К., Давлеткиреева Л.З. Развитие ИТ-инфраструктуры Интернет-конференций с применением 3D-технологий для усиления связей между научно-исследовательскими группами // Регион в зеркале научного знания (исследования молодых ученых): сборник материалов всероссийской научно-практической конференции студентов, аспирантов и молодых ученых. – Находка: Институт технологии и бизнеса, 2014. – С.215-217.
- Гаврилова, И.В. Теоретические аспекты развития корпоративных информационных систем //Перспективное развитие науки, техники и технологий Материалы 3-й Междунар. науч.-практ. конф.; Юго-Зап. гос. ун-т. ‑ Курск, 2013. –Т. 1. – С. 267-268
- Гайсина А.Д., Махмутова М.В. Проблемы обеспечения информационной безопасности автоматизированной системы предприятия / в сборнике: Современные инструментальные системы, информационные технологии и инновации / Сборник научных трудов XII-ой Международной научно-практической конференции. Ответственный редактор Горохов А.А.. Курск, 2015. С. 290-293.